top of page
P
U
PostUp
Overview:
In this design sprint, my objective was to design and test a solution for remote and freelance workers looking for a space to work for a startup called PostUp.
Role:
Product Designer
Key Skills:
User Research, User Personas, User Flows, Lightning-Demos, Crazy 8s Method, Storyboard, Prototyping, Five-Act Interview Technique
Timeline:
July 2023
Wifi
Day 1 - Understand/Map
Prior to starting my design sprint, I first needed to understand and keep in mind the business constraints I had been given.
The solution must be designed as a mobile app.
The solution should help users find places that already exist.
PostUp wants to charge a monthly fee for access to information.
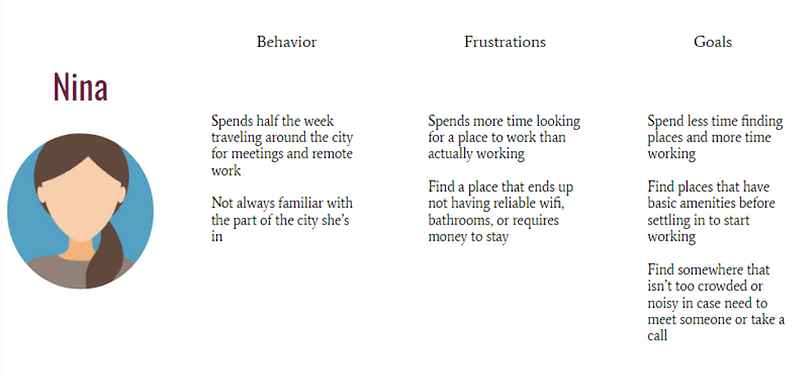
Keeping these key items in mind, I was able to dive in and begin the sprint by understanding the research and user persona. 9 user interviews were conducted to learn about how users find public places to do remote work from. Additionally, a user persona was created to act as a guide through ideating solutions.

Day 2 - Sketch Solutions
Continuing the design sprint, I conducted lightning-demos in order to see how other competitors have tackled a problem similar to my own. For my lightning-demos, I looked at Yelp, Google, Airbnb, and Apple. While none of them directly solve the problem of remote workers searching for a place to work, each had features that I thought could be useful to include in my solution.
Lightning-Demos


%201.png)
%201.png)

Once I had a good idea of some features that I wanted to include in my solution, I began sketching possible solutions by using the Crazy 8s method. The critical screen I chose to focus on was the screen that would display the user’s search results as that is the screen that would ultimately lead to the user selecting a place to work.
Crazy 8s
%202.png)
%202.png)
%201.png)
%201.png)
%201.png)
%202.png)
%201.png)
%202.png)
After designing eight variations of the search results screen, I selected one to incorporate in a solution sketch. My solution sketch consisted of a three-panel board, conveying the screen from which the user would search for a location, the screen displaying search results, and then the details of one of the locations.
Three-Panel Board



Day 3 - Create Storyboard
On the third day, I sketched out a storyboard that included my solution sketch from Day 2. Keeping in mind the main objective of the solution as well as the business constraints, I included what I determined to be the product’s red routes: signing up for the PostUp subscription and searching for a place to work.
Storyboard


Day 4 - Build Prototype
Nearing the end of the design sprint, I created a low-fidelity prototype that I could use for testing. I used my storyboard as a template for my prototype, incorporating both functional and stylistic edits as I went along.
A glimpse of my prototype:



Day 5 - Validate Designs
In order to test my prototype, I recruited five participants. I employed the Five-Act Interview technique to conduct my remote interviews. Of the five participants, two were remote workers and two were full-time students, making the product a bit more applicable to them.
Five-Act Interview Structure
1
Welcome
"In today's session, I'd like to test the functionality of my designs. We'll have a conversation first, and then I'll show you some designs. I ask that you think aloud as we go through them. I will also be asking questions, but I won't be testing you - it's just to see if these designs make sense."
2
Context
"Just to start off, could you tell me a little bit about yourself? What you do, where you're from, any hobbies you may have?"
3
Introduce Prototype
"Now I'll show you a prototype of an app called PostUp. Since it is a prototype, some aspects may work and some may not. I'll be asking you questions as we go through, but there are no right or wrong answers as we're just interested in seeing whether the prototype works."
4
Tasks
"How would you go about using this app to find a space to work?"
5
Debrief
"How was that process for you? Was there anything that you liked/disliked? Was anything confusing or unclear?"
I conducted virtual testing sessions.

Overall, all participants were able to easily complete the onboarding process as well as find places to work using the search function. A couple pieces of feedback from users included:
-
Uncertainty surrounding the meaning of the person icon
-
Showing the busy times for each location
-
Display the hours for location
Conclusion - Final Thoughts
After I wrapped up my testing sessions, I went back and reiterated on my low-fidelity prototype to turn it into a high-fidelity design, incorporating the feedback and suggestions I had received from my interviewees.
Overall, the design sprint helped to both reinforce and increase my knowledge of UX processes. I learned and employed the use of lightning-demos, the Crazy 8s method, and the Five-Act Interview technique. Ultimately, I had to keep in mind the core problem at hand that I was designing for, while also working with the business requirements I had been given and maintaining functionality in my design.
bottom of page